CITY CANVAS
Overview
User Research | Design | Prototyping
My Role
Lead Designer | User Research | Usability Testing
Duration
10 Days
Platform
iOS Mobile
Problem
A platform for users, regardless of their background or experience in art, feel comfortable creating something from nothing. With the intersection of technology constantly surfacing everywhere, where does augmented reality fit in?
Solution
Create a native app that integrates Augmented Reality so users can make art in a digital landscape.
• • •
The Brand
City Canvas is an innovative and new app that allows users to create art through Augmented Reality in the digital landscape. Due to the nature of the app, we chose to align ourselves with the Fresco Collective, a non-profit arts organization based in NYC that focuses on the intersection between art and technology. Their mission
Research Methods
- User Interview
- Affinity Mapping
- Competitive Feature Analysis
- Key Takeways and Insights
- Personas
- Use Journey
- MoSCoW Map
- APIs
- KPIs
- Prototype
- Next Steps
User Interviews and Affinity Map
User interviews helped us understand how to make art making and consumption accessible to the general public. We interviews three people who were more formally involved with art and three people who were not. We asked questions that mainly fell under three categories: thoughts on art, social behaviors and technology use. Our users thoughts on art were unanimous: art is essential in life as well as a need and not a want. Their social behaviors demonstrated that they frequently spend time outside when the weather permits and with their friends. As far as their interaction with technology, many of them had no relation or experience with augmented reality or cared about growing location.
After conducting interviews we proceeded in creating an affinity map to better understand the information we gathered. Here, we noticed a couple of things. People like to do activities with friends as well as alone. Everyone mentioned how they have an interest in the art, specifically music and writing. They also stated how their mood affects their plans and how price and time effects their plans.
Competitive Feature Analysis
City Canvas is truly a unique app-augmented reality, geo-tagging and the ability to share pictures of social media are some of the features that drive the app. Based not he competitive feature analysis, we stood out from our competitors in terms of having user-created content, an image library and augmented reality.
User Jouney
The User Journey provides insight with how a potential user will navigate through the app: will it be a pleasant or unpleasant experience we aren’t so sure. This one in particular demonstrates a path you can take within the app: opening the app to find an artwork that you deeply enjoy and liking it enough to post and share on social media, specifically Instagram.
The interest and excitement from the user initially started when they open the app and comes back when they are on their way to look for the artwork. Their emotion stabilizes as they continue to post it on Instagram.
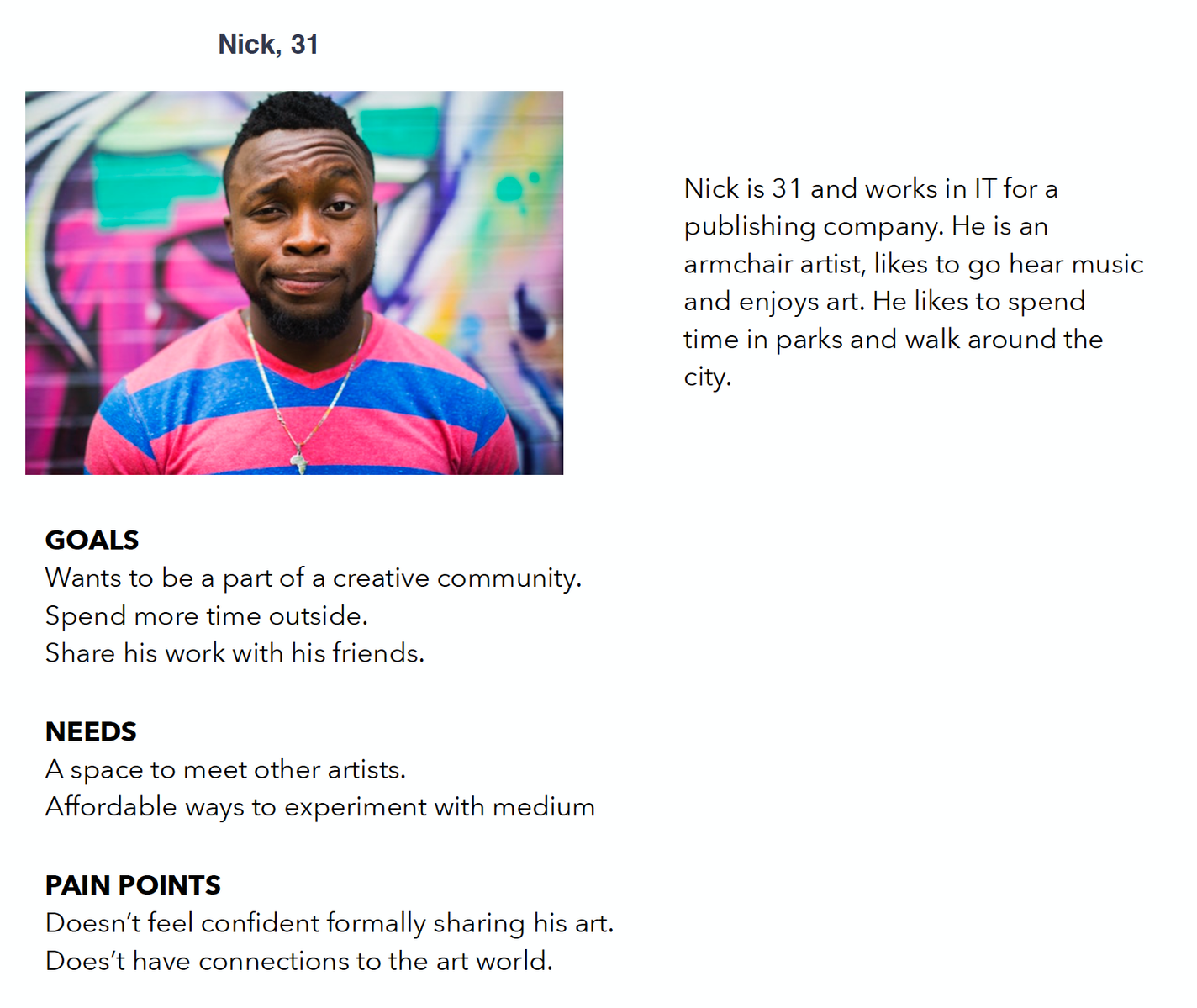
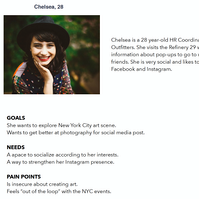
Persona
MoSCoW Map
We used the MoSCoW map to focus the direction of the team and determine which features are integral to include for our MVP (Minimum Viable Product). The upper left quadrant of the chart are the features that we chose to focus on for the prototype of City Canvas.
APIs
Google Maps
For our artwork shown on the maps and allowing people to navigate to them
AR Toolkit
To incorporate augmented reality technology
Instagram
To allow people to engage with the virtual art by taking pictures and share with others
Metropolitan of Museum of Art Picture Library
Users can access the library of open source artworks that they can upload outside of the walls of the museum
City Canvas is designed as a native app, giving users the ability to download it straight onto their mobile device for easy accessibility. The camera functionality is crucial to City Canvas because it’s our core functionality to view and make art. We also need to let the user connect easily to social media, like instagram, which can only be used to post content on mobile devices.
KPIs
The Heart framework helps to measure our success with both quantitate and qualitative goals. We are able to fully test our task success and ask questions in our testing about how delightful the experience was and it’s perceived usefulness.
Prototype
Next Steps
- Another round of usability testing
- Premium accounts for users who would enjoy exclusive offers.
- Add accessibility features for users who are hard of hearing and color-blind.
- Integrate relevant companies APIs, like Spotify and YouTube, to expand our sharing features.
- Send to the development team.